単純なゲームでも何かしらの制限や縛りがある方がやりがいが出てくるというのはよくあることです。例えば同じゲームでも時間制限があるほうが焦りやドキドキ感がでますよね。
今回はScratchの中で時間制限の機能を作る方法について試してみましたので紹介していきたいと思います。
基本:タイマーの機能
まず、Scratchの中には「タイマー」という便利なブロックがあります。このタイマーブロックは一秒ずつ時間を増やしてくれる変数のようなものです。また、タイマーに関連したブロックとしてタイマーのリセットブロックがあります。これはタイマーの値を0に戻してくれるブロックです。
まずはこれらのブロックの挙動を確認してみます。
タイマーの中の値を確認するため、変数として「timer」というものを作成し、その中にタイマーの値を入れて見れるようにすることにします。
作成したブロックがこちらです。

変数を定義すると、デフォルトで画面上に変数の値が表示されますので、タイマーの値を確認することができます。
実際にコードを実行してみた際の様子がこちらです。

ミリ秒の単位まで用意されているタイマーになっています。
簡単に使用できる便利な機能だといういうことが分かりました。
カウントダウン
ここからは先述のタイマーの機能を利用してカウントダウンの機能を作っていきたいと思います。
今回は初期時間を定義しておき、その初期時間からタイマーの値を減算していくことでカウントダウンを行わせる方式にしていきます。
といっても、先ほどのタイマーの値を観測したコードと基本的にはほとんど同じになります。今回は変数timerに代入する値をタイマーにするのではなく、初期値からタイマーの値を引くという式を代わりに設定します。
初期値を3としたコードの例がこちらになります。

では早速このコードを動かした様子を見てみます。

実行したと同時に3から1秒づつ値が減っていきました。やりたかったカウントダウンはできているようです。
ただし、見てわかる通り、0秒に到達した後に、マイナス秒まで突入してしまいます。
これはコードの中で「ずっと」の中で減算を繰り返しているので当たり前ですが、カウントダウンという名前の機能であれば0で停止してほしい気もします。
そこで、3秒からカウントダウンが始まり、0秒になったら停止するというコードに改善していきたいと思います。
そのためには、0秒より大きい場合だけ減算を行い、0秒以下の場合には減算を行わずにtimerの変数の値を0のまま固定すれば良さそうです。
つまり、次のようなコードブロックになります。

このとき、最初にtimerの初期値を明示的に3にしておくことが重要です。
なぜならば、開始直後はデフォルト状態でtimerの値は0であるため、最初の分岐である 「もし timer>0 ならば」で真になることができず、「でなければ」の分岐に入ってしまい、永久にtimerが0のまま固定されてしまうためです。
ここでは最初に0より大きい値で初期値を設定しておき、最初の分岐で真になるようにしておきましょう。
このコードを実際に実行してみた結果がこちらです。

想定していた通り、うまくカウントダウンして0で止まるという動きを実現することができました。
おまけ
実際にゲームなどで時間制限を作成した場合、カウントダウンの結果時間切れになった際に何かしらの時間制限の表示が欲しいと思います。
今回は残り時間に応じて3秒、2秒、1秒、Time Upと表示されるような仕組みを作っていきたいと思います。
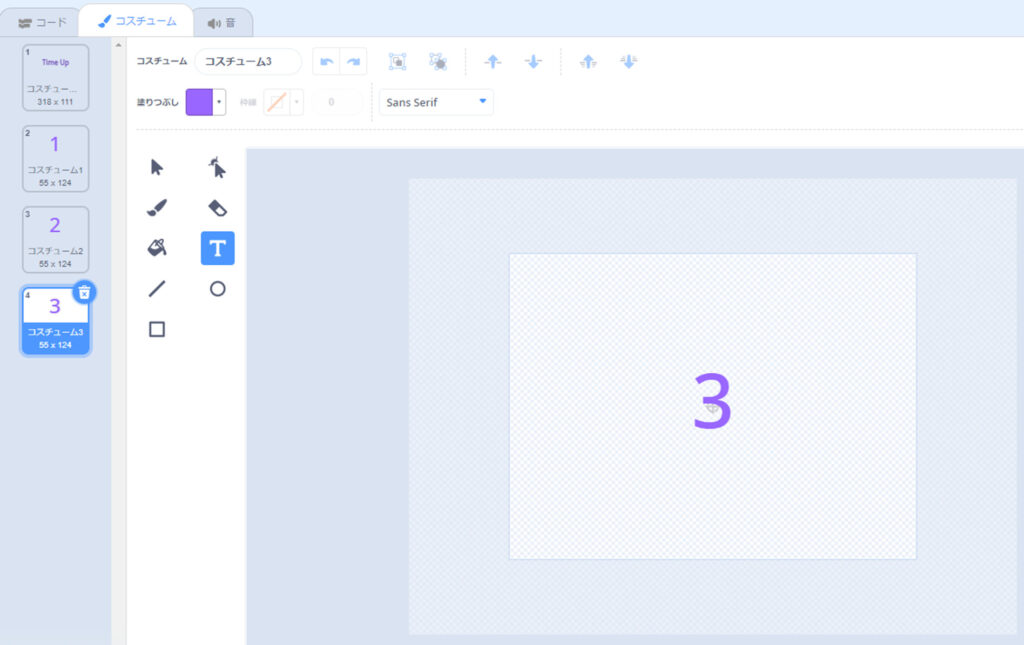
まず、準備としてスプライトを新規作成し、「描く」から3, 2, 1, Time Upと文字で書いたコスチュームをそれぞれ用意しておきます。

方法としては、時間が減っていくとともに次のような制御をします。
最初はスプライトを隠しておく
3秒より小さくなった時⇒”3″のコスチュームを表示する
2秒より小さくなった時⇒”2″のコスチュームへ変更する
1秒より小さくなった時⇒”1″のコスチュームへ変更する
0秒より小さくなった時⇒”Time Up”のコスチュームへ変更する
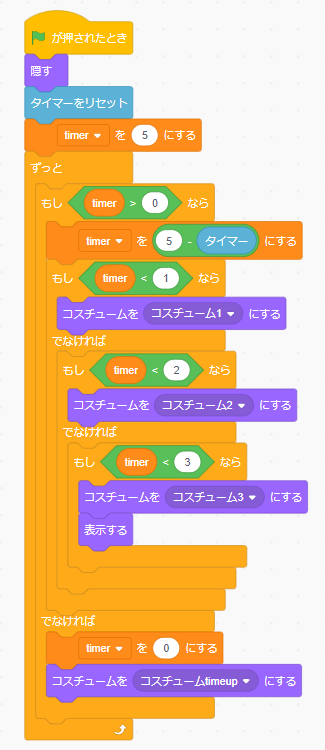
実際に作成したブロックがこちらです。

注意点としては、最初にしっかりとコスチュームを隠しておくことと、コスチューム変更の分岐は秒数の小さいものから先に書いておくことです。コスチューム変更の秒数の分岐で最初に「3秒より小さい」を持ってきてしまうと、そのあと2秒よりも小さくなったとき、1秒よりも小さくなったおきも3秒よりちいさいの分岐に最初に引っ掛かってしまうため、ずっと”3″しか表示されなくなってしまいます。そのため、最初は1より小さいの分岐を持ってきて、その次に2, 3と続くようにしています。
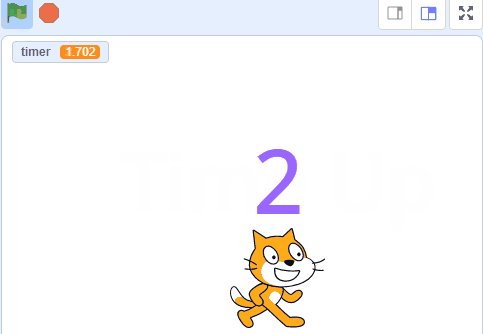
今回は3秒からカウントダウンの表示がでることをわかりやすくするために、初期値は5秒で設定しました。
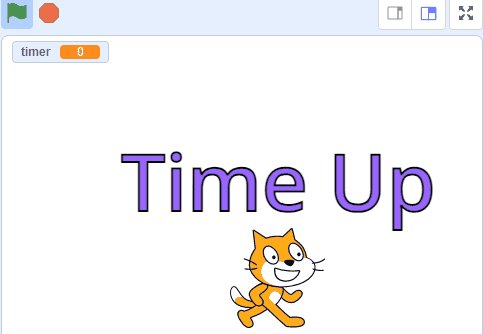
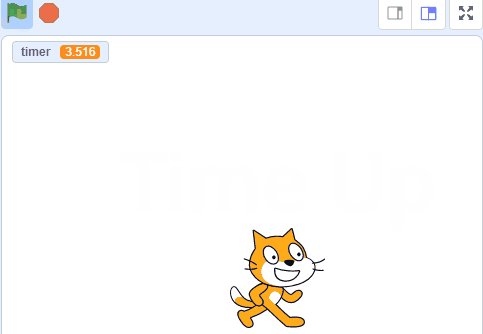
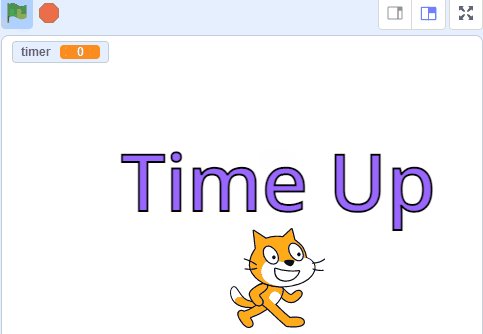
それでは実際の動きを確認していきたいと思います。

無事にカウントダウン表示が現れてTime Upと表示することができました。
まとめ
いかがだったでしょうか。タイマーブロックを活用することで時間制限機能を作成することができました。また文字効果と合わせることでゲームの中のドキドキ感を増やすこともできそうです。
そのほかのScratch小技についても以下で紹介していますので参考にして頂ければ幸いです。


コメント